VS2015安卓开发Apache Cordova环境安装
admin 发布时间:2015-11-04 分类:.NET 阅读:16784次 2 条评论

自从VS2015发布以后,听说就可以在VS这宇宙第一神器IDE下开发Android、IOS应用程序了。吓得我赶紧下载VS2015来尝尝鲜,但配置环境的过程啊,我只想说3个点。。。
我这颗菜鸟的配置过程,简直可以写成两本书了。好吧,我现在就把过程写出来。

第一步,当然是下载安装VS2015最新版(已下载的请忽略)
VS2015最新下载地址:
中文企业版:
ed2k://|file|cn_visual_studio_enterprise_2015_x86_x64_dvd_6846222.iso|4172560384|E558149A422E9FBF7D1D37FB0A2F1F53|/
中文专业版:
ed2k://|file|cn_visual_studio_professional_2015_x86_x64_dvd_6846645.iso|4125556736|6EECD10D20D74704C919CC60F088823E|/
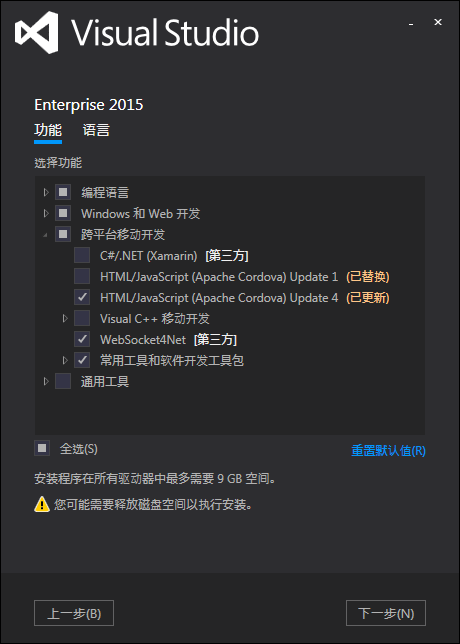
进入安装界面的功能模块勾选,除了默认勾选外,还需要勾选安装跨平台移动开发下的几个插件。具体勾选的配置如下图所示:

其中C#/.NET(Xamarin)是VS下的另一个安卓开发工具(1000美金),这里我们只用安装Apache Cordova下的所有插件模块。安装需要占用C盘大量的磁盘空间,如果C盘可用空间小于50G请放弃。而且整个安装过程非常缓慢,非常缓慢非常缓慢非常缓慢
这是我等待的时间......
....
....
....
....
....
第二步,安装完成配置环境(检查环境)
安装完成后可能会提示
*** package(s) were not downloaded。
产品下载失败:与服务器的连接意外终止..
等。
1、检查是否安装node.js,管理员身份运行cmd,命令node -v。正常显示node.js的版本号。如果未安装请下载安装node.js
2、检查是否安装了node.js的npm模块。管理员身份运行cmd,命令npm -version。正常显示npm的版本号。顾陌博客
3、检查是否安装了Cordova。管理员身份运行cmd,命令Cordova -v。正常显示cordova的版本号。否则输入命令:npm install -g cordova。
此步骤也非常慢,请一定要用管理员身份运行,且安装速度取决于网络速度。不然就等着进度一直转啊转吧。
4、JAVA和Android环境。 运行java -version和javac。
安装VS2015的时候已经将java jdk下载在C盘了。只需要配置系统 环境变量就可以使用了。具体步骤:
新建变量:ANDROID_HOME,值为:C:\Program Files (x86)\Android\android-sdk。
新建变量:CLASSPATH,值为:.;%JAVA_HOME%/lib;%JAVA_HOME%/lib/tools.jar。
新建变量:JAVA_HOME,值为:C:\Program Files (x86)\Java\jdk1.7.0_55。
编辑变量:PATH,值后面添加:;%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin;%ANDROID_HOME%/tools。
...
第三步,新建VS2015的Cordova项目
Visual Studio 2015添加Cordova项目,如图:

你们以为就这样完了吗?还是too young too simple。顾陌博客
生成时候,在Android仿真程序运行时报错,未安装Android-22(api-22)版本。
第四步,安装Android SDK
需要安装Android SDK api22等版本,步骤:管理员运行Android SDK Manager。勾选安装最新的SDK工具,API23,API22吧(不幸的告诉你,请在Tools->Option里使用代理)
安装完成后可以在VS的工具-选项-用于Apache Cordova的工具。点击运行依赖关系检查器,出现”未发现任何缺失或者配置错误的组件”,则环境配置正确。
第五步,VS2015生成APK安卓程序
1、打开Visual Studio Emulator for Android,下载你想要开发调试的机型。
2、在VS 2015里运行对应的仿真程序,进行测试。
3、在项目文件夹下找到生成的APK安卓程序(\bin\Android\Debug\)
如果第一次生成出现乱码等问题,看我的另一篇记录文章:VS2015新建的Cordova项目生成报错
安装过程有什么问题的可以与我讨论...
上一篇:页面模块随鼠标浮动在固定位置

发布于 2017-03-28 14:50:55 回复该评论
发布于 2017-05-19 16:48:03 回复该评论
发表评论:
◎欢迎您的参与讨论。